在这个信息爆炸的时代,网站如同航行在数据海洋中的船只,而前端SEO技术则是引领航向的罗盘。当80%的用户目光都聚焦在搜索结果的第一页时,如何让你的网站在这片数字海域中脱颖而出?这不仅是一门技术,更是一场关于用户体验的深刻对话。
速度:数字时代的耐心考验
现代用户的耐心正以惊人的速度消逝。谷歌的研究揭示了一个残酷的事实:如果页面加载超过2秒,53%的用户会选择离开。这就像在快餐店排队,等待时间决定了顾客的去留。优化网站性能需要从多个维度入手:
- 压缩图片和静态资源
- 启用浏览器缓存
- 最小化CSS和JavaScript
- 考虑使用CDN加速

响应式设计:全渠道体验的关键
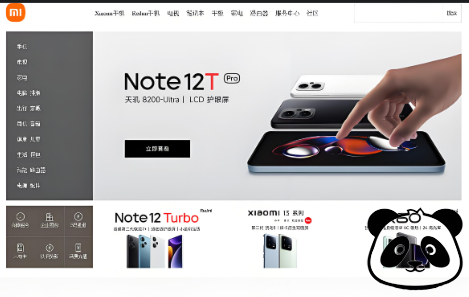
移动互联网的崛起彻底改变了游戏规则。数据显示,全球超过60%的网络流量来自移动设备。响应式设计不再是可选项,而是必备条件。优秀的响应式设计应该做到:
1. 流畅的布局适应
2. 可触控的交互元素
3. 合理的字体缩放
4. 媒体查询的精准应用

内容优化:关键词的艺术
关键词布局如同烹饪中的调味艺术,过多则腻,过少则淡。理想的关键词密度应该在1-2%之间,同时要注意:
- 标题标签(H1-H6)的合理使用
- 语义相关词汇的自然融入
- URL结构的简洁明了
- 元描述的吸引力

图片优化:视觉与效率的平衡
一张未经优化的图片可能成为网站性能的"绊脚石"。正确的图片优化策略包括:
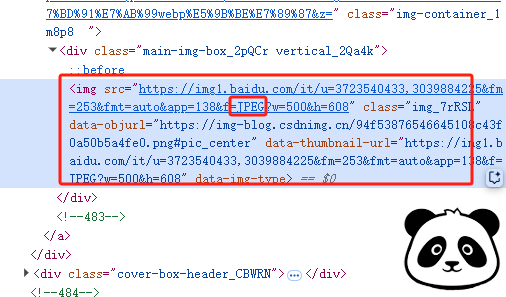
✓ 选择合适的格式(WebP优于JPEG/PNG)
✓ 使用描述性的alt文本
✓ 实现延迟加载(Lazy Loading)
✓ 响应式图片解决方案

技术架构:现代框架的SEO挑战
虽然React、Vue等前端框架带来了卓越的用户体验,但也带来了SEO的新挑战。解决方案包括:
• 服务端渲染(SSR)
• 静态网站生成(SSG)
• 合理的路由设计
• 预渲染技术

数据分析:持续优化的指南针
没有测量的优化就像盲人摸象。关键指标需要持续监控:
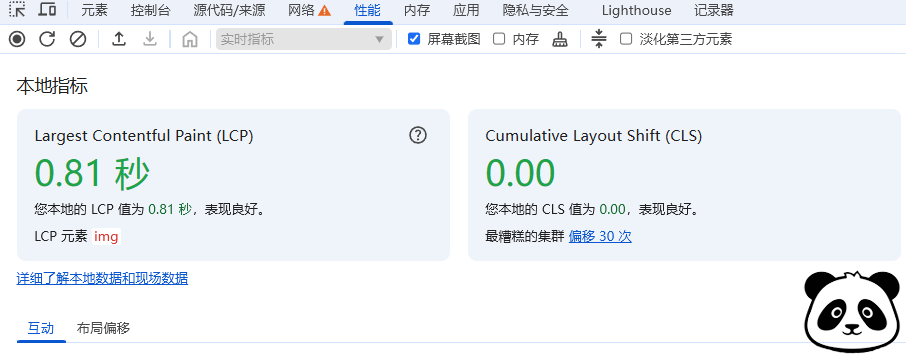
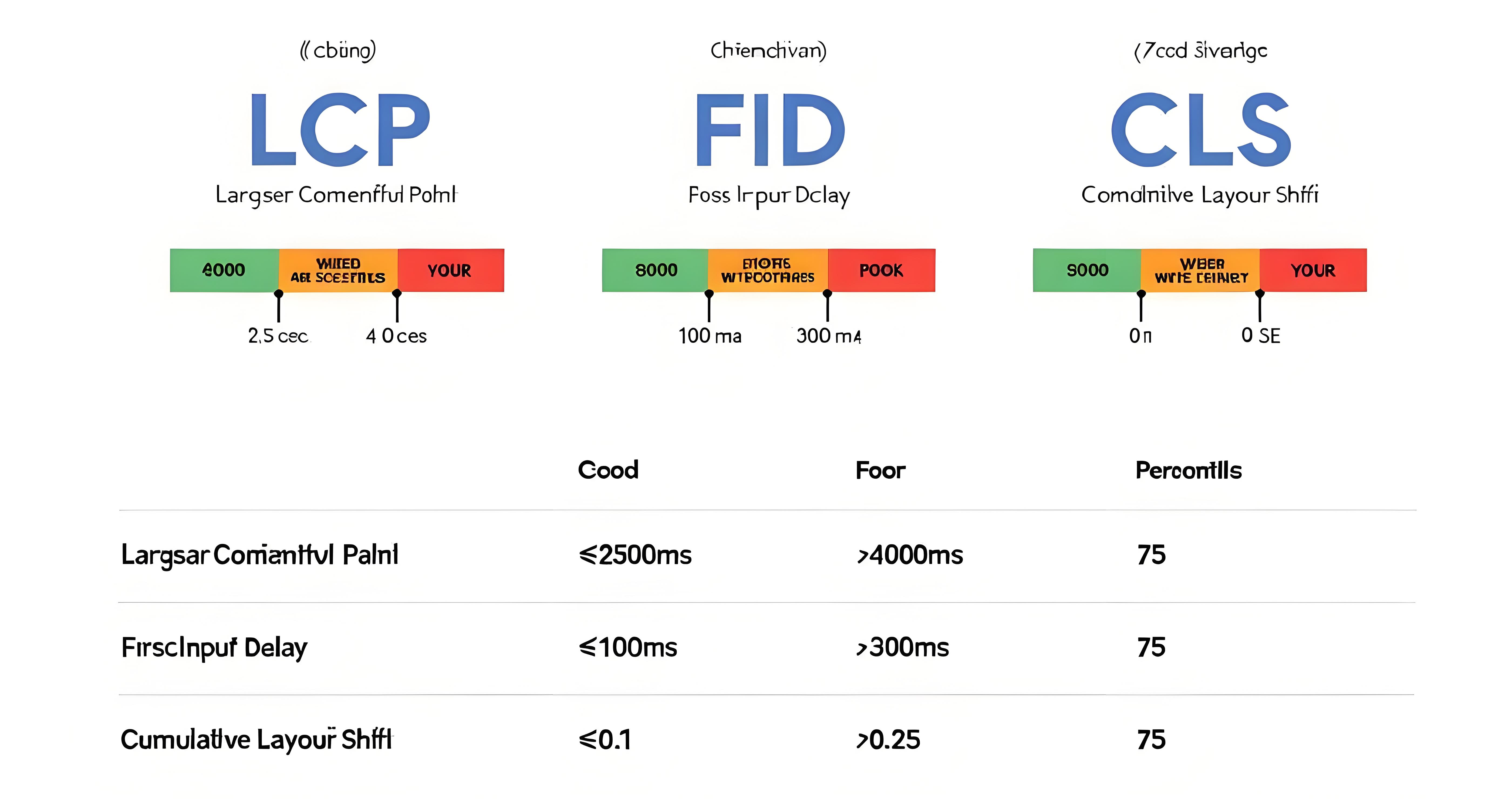
- 核心网页指标(LCP、FID、CLS)
- 跳出率
- 平均停留时间
- 转化路径分析

未来趋势:AI与SEO的融合
随着AI技术的普及,SEO正在经历革命性变化:
→ 语义搜索的崛起
→ 语音搜索优化
→ 个性化结果
→ 视觉搜索技术
在这个快速演变的数字领域,前端SEO已经超越了单纯的技术范畴,成为连接用户需求与网站价值的桥梁。正如航海需要不断调整航向,网站优化也是一个持续迭代的过程。掌握这些技术不仅能提升搜索排名,更能创造真正有价值的用户体验,让您的网站在信息的汪洋中成为用户信赖的灯塔。
文章声明:以上内容(如有图片或视频亦包括在内)除非注明,否则均为景儿SEO原创文章,转载或复制请以超链接形式并注明出处。
本文链接:https://www.untib.com/seojc/5.html

